- About Freebase Suggest
- Adding Freebase Suggest to your site
- Configuration options
- Modifying the CSS
- How events work
- More info and FAQ
- Examples and recipes
About Freebase Suggest
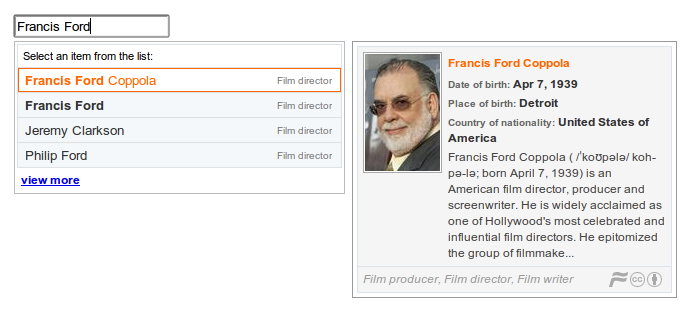
Freebase Suggest is a jQuery plugin that adds Freebase topic autocomplete to search boxes on your site. Users start typing text and the widget suggests relevant matches from the millions of topics on Freebase.com or any subset of types like People, Locations or Animals. Topic flyouts help the user select the correct item that is uniquely identified with a Freebase ID.

Features
- Cross browser - based on jQuery, tested on IE7+, FF2+, Safari 3+ and Chrome (min jquery version is 1.4.4)
- Cross-domain. No proxy servers required thanks to JSONP.
- Hosted by Google on gstatic.com
- Free! (The standard Freebase Terms and Google Developer API Terms apply.)
Freebase Suggest in the wild
Sites which are known to use Freebase Suggest:
- WSJ Book reviews
- ContentTagger.org - Tagging demo from the Guardian Newspaper
- geolocation.ws - Tag photos to Freebase entities
Why use Freebase Suggest?
- With autocomplete, your users type less to enter more data.
- Data entry is fun and accurate!
- Reduce the cognitive load on your users thanks to the images and descriptions in the topic flyouts.
- Use strong identifiers rather than text keywords. The name "Sting" is ambiguous, but the Freebase IDs
/en/stingand/en/sting_1959are not. - Avoid duplicate names for the same entity. Puff Daddy, P. Diddy, Sean Combs all refer to
/en/sean_combs.
Adding Freebase Suggest to your website
To add Freebase Suggest to your webpage, include the following code in the source of your website. You may also obtain and use an API key to extend the functionality of Freebase Suggest.
Code to include in your website
Include the following in the <head> of your HTML document:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Then, use an input field in your document <body> similar to this:
<input type="text" id="myinput"/>
Obtaining an API key
Obtaining an API key allows your application to make Suggest requests. Without an API key, the widget will work for limited testing purposes. To obtain a key, follow the instructions on our Getting Started page.
Once you obtain a key, pass it to Freebase Suggest with something like this:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Configuration options
The following table describes the configuration options for Freebase Suggest.
| Name | Type | Default | Description |
|---|---|---|---|
| advanced | Boolean | true | If true, Freebase Suggest will parse and handle inline name:value pairs in the input as additional filter constraints. For example, for 'bob type:artist contributed_to:"Love and Theft"', an additional filter constraint, '(all type:artist contributed_to:"Love and Theft")' is passed to search. Additionally when advanced is true, Freebase Suggest will recognize Freebase IDs and MIDs so that one can directly search for an entity by its ID or MID. |
| exact | Boolean | false | If true, it specifies that the Search API return only exact matches (of what's in the input). This value is transparently passed to the Search API. |
| filter | String | null | Specify default search filter constraint(s) that will be transparently passed to the Search API as a filter parameter(s). For example, to constrain Freebase Suggest to only search on colleges and/or universities, use "(all type:/education/university)" as a filter. See Search API or Textual Constraints for a comprehensive list of available search filters. |
| key | String | null | Provide an API key for the default Search API specified by service_url + service_path. You can get one from the APIs Console. |
| lang | String | null | The lang parameter accepts a comma-separated list of language codes that cause the search to be done in all the languages specified and the results to be ranked in the first language listed and displayed in the first language of the list that has a name for the entity. Currently, 18 languages are supported: en (english), es (spanish), fr (french), de (german), it (italian), pt (portuguese), zh (chinese), ja (japanese), ko (korean), ru (russian), sv (swedish), fi (finnish), da (danish), nl (dutch), el (greek), ro (romanian), tr (turkish), hu (hungarian). English has by far the most coverage and is the default language. This value is transparently passed to the Search API. |
| scoring | String | null | The scoring parameter makes it possible to control what relevance score components are used to compute the final score. This value is transparently passed to the Search API.
|
| spell | String | always |
Valid values are always, no_results, no_spelling. If spelling is requested and the search returns a spelling correction, Freebase Suggest will display the correction in the Suggest list. This value is transparently passed to the search service. |
| flyout | Boolean, bottom |
true | Determines whether or not to show a flyout description on hover. If bottom, show flyout at the bottom of the Suggest list. If the Suggest list is displayed above the input box, the flyout is displayed on top of the list. If true, Suggest will do its best to show the flyout either on the left or right side of the list.
|
| suggest_new | String | null | Text to be shown below the suggestion list. On selection, a fb-select-new is triggered. |
| css | Object | Overwrite default CSS class names used for the various Freebase Suggest elements. See Modifying the CSS for details. | |
| css_prefix | String | null | You can specify a prefix to be pre-pended to the class names of the the Suggest elements. For example if css_prefix is "foo-" the container names will be "foo-fbs-pane" and "foo-fbs-flyoutpane". |
| show_id | Boolean | true | Displays the 'notable' value returned by search. However, if it is not available and this is true, it displays the ID of the item. |
| service_url | String | Value is https://www.googleapis.com/freebase/v1 |
This is the base URL for the Suggest service. |
| service_path | String | /search |
service_url + service_path = URL to the Suggest service. |
| flyout_service_url | String | null | The base URL for the flyout service. If null, defaults to service_url. |
| flyout_service_path | String | Value is /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = url to flyout service. '${id}' and '{key}' are replaced by the hovered item ID and the API key, respectively. |
| flyout_image_service_url | String | null | The base URL for the image in the flyout. If null, defaults to service_url. |
| flyout_image_service_path | String | Value is /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = url to image service. '${id}' and '{key}' will be replaced by the hovered item ID and the API key, respectively. |
| flyout_parent | String (jQuery selector) | null | By default, the flyout container is appended to the document body and positioned absolutely. The flyout_parent specifies a different parent and the flyout will not be absolutely positioned. |
| align | String | null | If align is not set, the Suggest list is aligned to the "left" or "right" of the input box depending on it's position in the document. To override this behavior and set its alignment explicitly, set align to "left" or "right". |
| status | Array[4](String) | ["Start typing to get suggestions...", "Searching...", "Select an item from the list:", "Sorry, something went wrong. Please try again later"] | Status messages that appear at the 4 different stages of Suggest; [0] When input box is empty and gets focus. [1] when retrieving results, [2] when displaying the results, [3] when there is an error from the Suggest service. You can override these default status messages by passing in a different Array of string corresponding to the 4 different stages. |
| parent | String (jQuery selector) | null | By default, the Suggest list is appended to the document body and positioned absolutely. Use parent to specify a different parent and the list will not be absolutely positioned. |
| animate | Boolean | false | If true, the showing of the Suggest list will be animated using jQuery slideDown effect. |
| xhr_delay | Integer (ms) | 200 |
Specifies a delay before returning results. This is useful in the case where mql_filters are complex and the Suggest API might take more or similar time to answer than the hardcoded delay, causing a somewhat degraded user experience and unnecessary load. |
| zIndex | Integer | null | Sets the z-index of the outer most containers (fbs-pane, fbs-flyoutpane). This is useful when using Freebase Suggest in dialog boxes so that the Suggest elements display on top. |
Modifying the CSS
The default CSS classes used by Freebase Suggest can be overidden by passing in a map of alternate values for the CSS class names using the css configuration option. The following table describes the classes in the default CSS.
| pane | The outer container of the Suggest list.
Default: ' |
| list | The Suggest list.
Default: ' |
| item | The Suggest list items.
Default: ' |
| item_name | The element containing the the name of the item.
Default: ' |
| selected | The current highlighted/selected item. Default: 'fbs-selected'. |
| status | The element containing the status messages. Default: 'fbs-status'. |
| item_type | The element containing the notable type of an item. Default: 'fbs-item-type'. |
| flyoutpane | The flyout outer container.
Default: ' |
For example:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});
How events work
Freebase Suggest triggers the following events within the context of the input that it is initialized with.
fb-select - When an item is selected from the Suggest list. The event is accompanied by a data object where data.name and data.id represent the name and ID of the item that was selected.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });
fb-select-new - When the suggest_new option is enabled, this event is triggered when the suggest_new item is selected. The event is accompanied by the input value.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });
FAQs and more information
Questions, bug reports and feedback very welcome on the Freebase Developers Google Group or the Issues List (choose the "Search/Suggest" component).
- I've just created a new topic, but it isn't showing up in Suggest - what's going on?
Freebase Suggest uses the Search API to provide its results, and that is updated in near real-time. New topics usually appear within a minute or so, but this can be longer if the system is under high load.
Examples and recipes
- Freebase Suggest Recipes - share your tips on using Suggest on our Wiki.
Basic usage
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});
Suggest new
$("#example2")
.suggest({
"suggest_new": "Click on me if you don't see anything in the list"
})
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
})
.bind("fb-select-new", function(e, val) {
alert("Suggest new: " + val);
});
Constraining suggestions using a filter
Suggest films directed by Steven Spielberg.
$("#example5")
.suggest({
"filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")"
})
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});
Filtering from the textbox
It is possible to filter the results by typing any of the filter constraints directly into the Suggest box. For example, to search for books on gardening try:
gardening type:/book/book gardening type:book
In fact, you can use any Search Metaschema constraints to filter your results. For example, to search for all people that "contributed_to" the film "Saving Private Ryan", try:
contributed_to:"Saving Private Ryan" type:/people/person
As stated in Configuration options, lang, scoring, spell, exact are transparently passed to the Search API. You can also overwrite them inline. For example, if Freebase Suggest is initialized with lang:"en" and you want to also search for French names, try:
babar lang:fr,en
For additional filtering and search constraints, please refer to the Search Cookbook.
